Challenges
- Aligning with the Marketing Design team and understanding ownership of UI
- Keeping engineering scope down
- Knowing when to pursue new components
- Looping in all impacted teams
- Sticking to our 1-month timeline
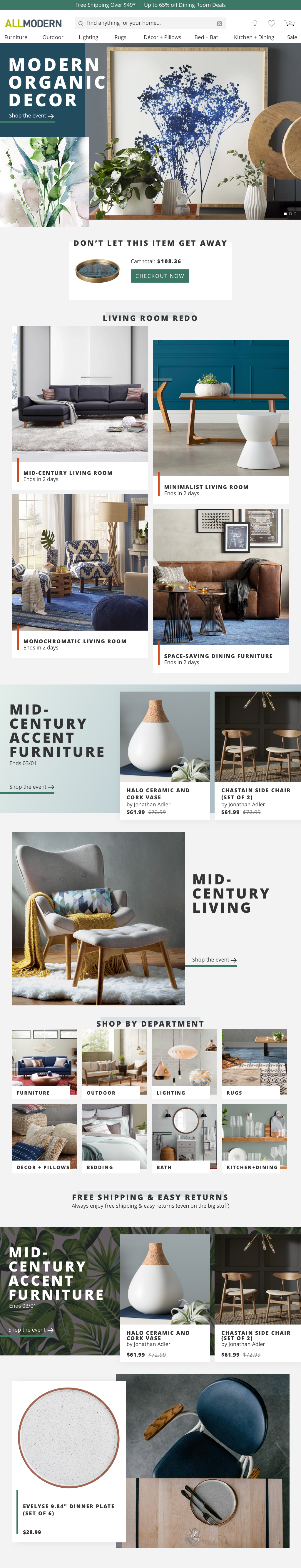
Redesigning AllModern's Visual Design System
The AllModern brand team was in the process of updating their branding and we saw this as an opportunity to develop a strong design system, refreshing their UI through primarily CSS updates.
Much of AllModern's code is shared between Wayfair and its other lifestyle brands. In an effort to move quickly with a small team, design worked closely with front-end devs to keep as much of the work with the CSS team. For larger changes that would benefit other brands and features, we would table and pitch at a later time. We instituted a timeline of one month to complete all work.
Me and my designer, Stephanie, presented several different design options to the AllModern team which aligned with their upcoming rebrand.
I was responsible for UI as well as coordination between Design, Engineering, Product and the AllModern teams.
This project was a close collaboration between Design, Marketing, and Front-End Dev. We kicked off the project by reviewing the updated brand book with the Marketing team to understand the new direction. From there, me and my designer began gathering inspiration, putting together moodboards, and mocking up a few pages to see our concepts in context.
The new designs cleaned up existing UI elements and spoke more to our AllModern users through the following:
After several design reviews with the larger team, we landed on a direction that aligned with the brand. Working with existing components, we skinned as much as we could to keep engineering scope down. For new components which needed buy-in from other teams, we tabled them for future build out.
Designs were completed on time, but ultimately, a much more pared down version of the design system was rolled out to keep engineering scope as low as possible. Though we worked side-by-side with frontend devs, it wasn't until we actually started building out components that we realized we underestimated the scope of the work. The final designs were a good "lighthouse" for where the AllModern website should be heading, so the work was still beneficial.